Favicon Nedir?
Bir favicon, web siteniz için bir marka görevi gören küçük 16×16 piksel boyutunda bir simgedir. Ana amacı, ziyaretçilerin birden fazla sekme açıkken sayfanızı daha kolay bulmalarına yardımcı olmaktır.
Küçük boyutları nedeniyle, faviconlar basit resimler veya bir ila üç karakterlik metin olarak en iyi şekilde çalışır. Faviconlar logolarla karıştırılmamalıdır ancak bazen aynı olabilirler. Küçük boyutu ve çözünürlüğü nedeniyle, favicon bir firmanın orijinal logosunun daha da küçük bir boyutu veya bir parçası olması gerekebilir.
Favicon'u Nerede Görebilirsiniz?
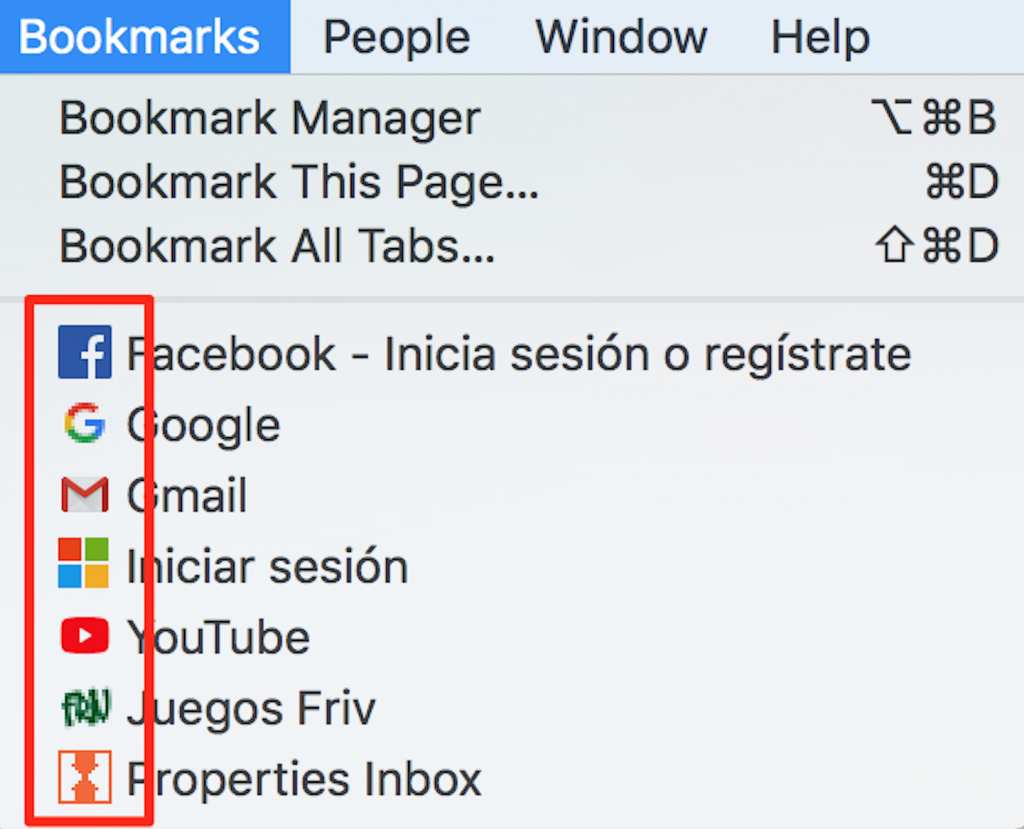
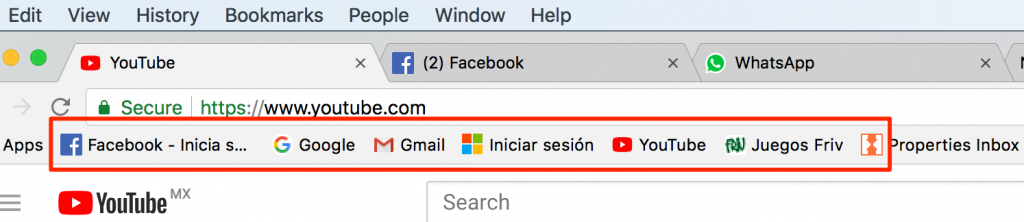
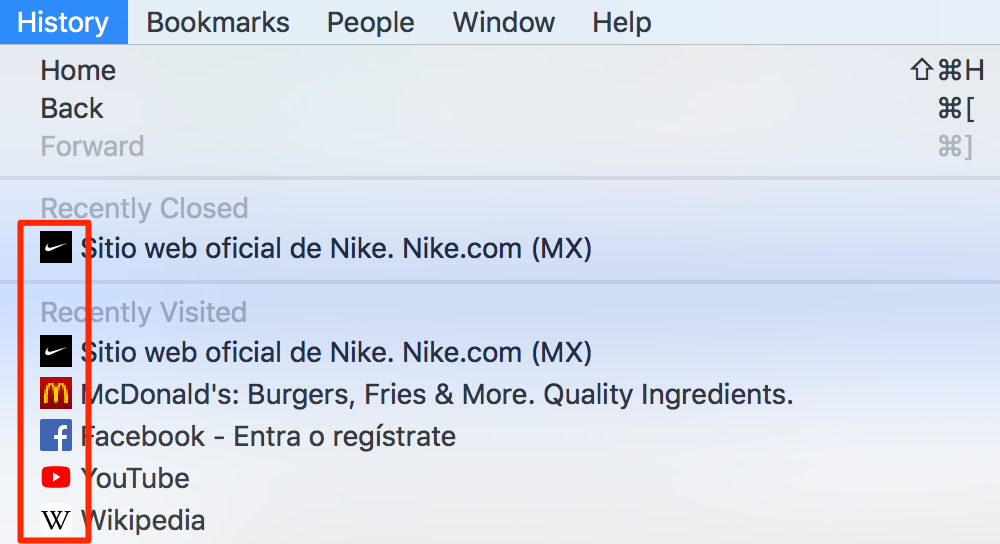
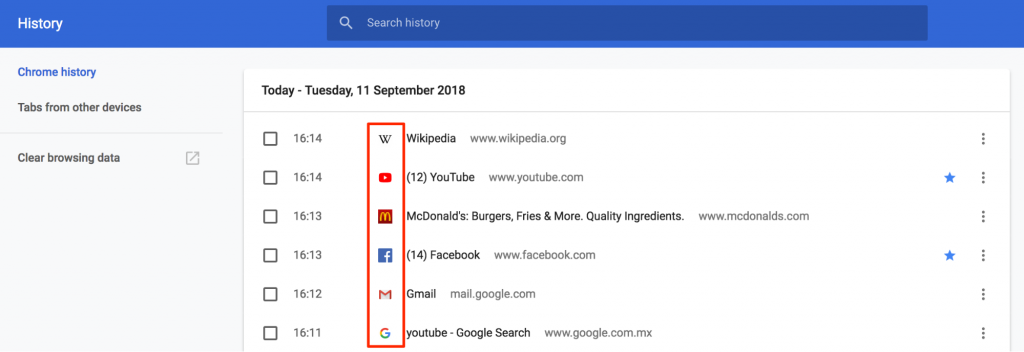
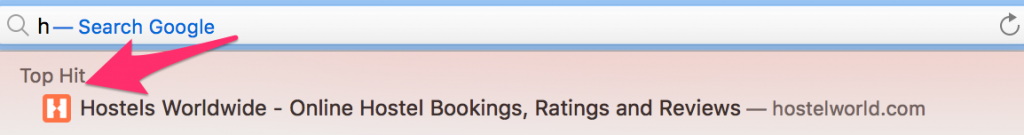
Faviconlar, web sitenizi tanımlayan her şeyin yanında bulunur. Bu, yer imleri, sekmeler, araç çubuğu uygulamaları, geçmiş sonuçları ve arama çubuklarını içerir. Aşağıdaki resim örneklerine bir göz atın:
- Yer İmleri açılır menüsü
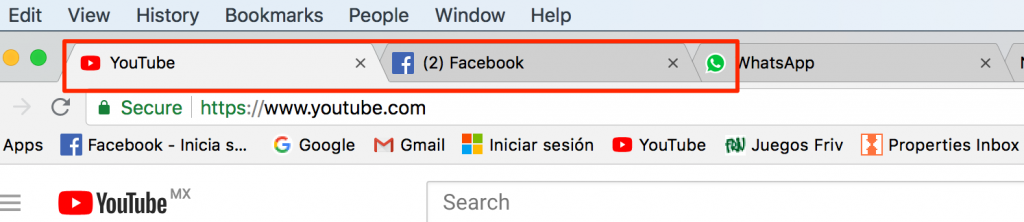
- Tarayıcı sekmeleri
- Araç Çubuğu Uygulamaları
- Geçmiş açılır menüsü
- Tarayıcı geçmişi
- Arama çubuğu
- Arama çubuğu önerileri
Favicon'lar Neden Önemlidir?
Bir işletme web sitesi kurarken favicon oluşturmak küçük fakat önemli bir adımdır. Bu, sitenize meşruiyet katar ve potansiyel tüketicilerden güven kazanmanıza yardımcı olurken çevrimiçi markalaşmanızı da artırır.
Web sitesi için hemen göze çarpan bir görsel işaretleyici olup, web kullanıcıları için kolay ve hızlı tanıma imkanı sağlar ve aynı zamanda çeşitli tarayıcı bileşenlerini iyi markalanmış bir tarama deneyimi ile birleştirir.
Faviconlar SEO için Önemli midir?
Favicon'lar doğrudan Arama Motoru Optimizasyonunuzdan sorumlu değildir, ancak dolaylı olarak sorumludurlar ve arama motorlarındaki sıralamanızı iyileştirmek için önemli bir araçtır. Aşağıda, bir favicon'un SEO'nuzu nasıl iyileştirebileceğine dair bazı örnekler bulunmaktadır:
Kullanıcı Dostu Web Siteleri Artan Kullanıma Yol Açar
Kullanıcı dostu bir web sitesine sahip olmak dolaylı olarak arama motoru sıralamanızı iyileştirir. Tarayıcı sekmelerinizde, yer imlerinizde, geçmiş arşivlerinizde ve benzeri yerlerde bir favicon görünür olması, kullanıcılarınızın web sitenizi tanımlamalarına ve zorluk çekmeden gezinmelerine olanak tanıyarak zaman kazanmalarını sağlar, bu da kullanıcıların web sitenizle etkileşim olasılığını artırır.
Bu, web sitenizde geçirilen zamanı ve etkileşimleri iyileştirecek, bu da daha fazla gözün web sitenizde daha uzun süre kalmasını sağlayacak, dolayısıyla SEO'nuzu iyileştirecektir.
Yer İşaretleri
Bir favicon, onu kullanmayan web sitelerine göre size bir avantaj sağlar. Google tarafından geliştirilen Chrome tarayıcı, web üzerinde yer imlerine eklenen web siteleri için belirli arama sıralama sinyallerini düşürür. Eğer web sitenizde bir favicon yoksa, Chrome tarayıcısında yer imlerine eklenme şansını kaçırabilirsiniz, dolaylı olarak birçok arama sıralama sinyallerinden birini kaçırmış olursunuz.
Ayrıca, yer imlerine eklenmek ve favicon'unuz sayesinde o yer imleri listesinde görsel olarak öne çıkmak, kullanıcıların web sitenizi tekrar ziyaret etme olasılığını artırır. Tüm bunlar, web sitenizin trafiğini ve SEO'sunu artırır.
Markalaşma ve Görünürlük
Bir favicon, web sitenizin ve işletmenizin görsel bir temsilidir, böylece kullanıcılar kullandığınız favicona dayanarak markanızı tanıyacaklardır. SEO, markalaşma ve pazarlama ile ilgilidir ve web siteniz ne kadar görünür olursa, kullanıcıların web sitenize tıklama ve kim olduğunuzu hatırlama olasılıkları o kadar artar.
İyi Bir Favicon Nasıl Oluşturulur
Bir web siteniz için favicon oluştururken ve tasarlarken göz önünde bulundurulması gereken birçok şey vardır. Küçük ve basit olmasına rağmen, büyük bir etkiye sahip olabilir (ve olmalıdır). Bu, kullanıcıların markanızı tanımlayacağı şey olduğu için en iyi faviconu ürettiğinizden emin olmak önemlidir. İşte faviconunuzu oluştururken aklınızda bulundurmanız gereken bazı şeyler:
Alanı Akıllıca Kullanın
Bir favicon bazen sadece şirket logonuzun küçültülmüş bir versiyonu olamaz. Faviconunuzun genel boyutu göz önünde bulundurulmalıdır. Tüm tarayıcılar tarafından kabul edilen 16px boyutuna bağlı kalmalısınız (ancak aşağıda başka örnekler de bulabilirsiniz).
Basitlik
Her ne kadar favicon markanızın görsel yüzü olsa da, tasarımınızı mümkün olduğunca basit tutmak istersiniz. En iyi faviconlar en basit olanlardır. Faviconun küçük boyutu ve kullanılan şekillerin basitliği nedeniyle, renkler potansiyel tüketicilerin dikkatini çekmek ve öne çıkmak için hayati önem taşır. Fazla detay, faviconun karışık ve dağınık görünmesine neden olacaktır.
Marka Kimliği
Faviconınız, markanızın görsel simgesidir, bu yüzden kullanıcılara işletmenizin neyi temsil ettiğini görsel olarak anlatmalıdır. Bu, onlara anında markanızın ne hakkında olduğunu ve ne yaptığını söyler.
Bu, çok küçük ve basit bir tasarım olduğu için yapması oldukça zor olsa da, yaratıcı olmaya çalışın. Aşağıdaki örnekler, küçük, yaratıcı favikonların gücünü göstermektedir; ilk bakışta, markanın ne hakkında olduğunu ve neyi temsil ettiklerini anında anlayabilirsiniz:
Kısaltma
İşletmenizin yaptığı iş için mükemmel görseli bulmak pratik olmayabilir. Buna yaygın bir çözüm, işletmenizin adının ilk harfini veya kısaltmaları kullanmaktır. Şirket adınızın bir kısaltmasını kullanmayı da tercih edebilirsiniz. Farklı varyasyonlarla biraz oynayın ve sizin için en iyi olanı seçin:
Renk Koordinasyonu
Renk seçimi de rol oynamalıdır. Zıt renkler, gözün şekilleri ve faviconunuzun odak noktasını tanımasını kolaylaştırır. Favikonların küçük doğası nedeniyle, şirketinizi kullanıcıya net bir şekilde temsil etmeniz gerekmektedir ve renk kullanımı hayati olabilir. Tüm tarayıcıların biraz farklı olduğunu unutmayın. Örneğin, bazılarının gri, siyah veya beyaz arka planı vardır ve faviconunuz bu arka planın üzerine yerleştirilecektir.
Her Tarayıcı için Favicon İçin Hangi Boyutlar Gerekli?
Yukarıda belirtildiği gibi, 16px genellikle tüm tarayıcılarda kullanılabileceği için önerilir, ancak her olası kullanım için bir favicon oluşturmak istiyorsanız, aşağıdaki rehberi takip edin:
- 16px: Tüm tarayıcılarda genel kullanım için, adres çubuğunda, sekmelerde veya yer imleri görünümlerinde gösterilebilir
- 24px: Internet Explorer 9'da Sabitlenmiş Site
- 32px: Internet Explorer'da yeni sekme sayfası, Windows 7+ görev çubuğu düğmesi ve Safari'nin "Daha Sonra Oku" kenar çubuğu
- 57px: Standart iOS ana ekranı (iPod Touch, iPhone ilk nesil ile 3G)
- 72px: iPad ana ekran simgesi
- 96px: Google TV platformu tarafından kullanılan Favicon
- 114px: iPhone 4+ ana ekran simgesi (retina ekran için standart boyutun iki katı)
- 128px: Chrome Web Mağazası
- 195px: Opera Hızlı Arama
Favicon İçin Hangi Formatları Kullanmalıyım?
Geçmişte bir favicon'un Windows ICO formatında olması gerektiğinin aksine, şimdi birkaç farklı biçimlendirme seçeneği bulunmaktadır. Aşağıda her birine daha derinlemesine bir bakış yer almaktadır:
- Windows ICO: ICO, şu ana kadar en geniş desteklenen dosya türüdür. ICO'nun faydası, çoklu çözünürlükler ve bit derinliklerini içerebilmesidir, bu da Windows için çok iyi çalışır ve özellikle faydalıdır. ICO ayrıca Internet Explorer Windows 7 görev çubuğu için kullanışlı olan 32 piksellik bir ikon sunar. Ayrıca <link> elementini kullanmayan tek format da odur.
- PNG: PNG formatı birkaç farklı nedenle kullanışlıdır. Bir PNG dosyası oluşturmak için herhangi özel araçlara ihtiyacınız yoktur, bu da onu çok kullanıcı dostu yapar. Bize mümkün olan en küçük dosya boyutunu sağlar ve alfa saydamlığını destekler. Ancak, bu tarzın büyük bir dezavantajı, Internet Explorer'ın PNG dosyasını desteklememesidir; sadece ICO dosyalarını destekler.
- SVG: Bu format kullanılabilir ve Opera tarayıcılar tarafından desteklenmektedir.
- GIF: Bu format, eski tarayıcılar dışında herhangi bir avantaj sunmaz. Kullanıcıların dikkatini daha fazla çekecek olsalar da, rahatsız etme eğilimindedirler ve genel kanı, hiçbir şekilde bir avantaj sağlamadıkları yönündedir.
- JPG: Bu format kullanılabilir, ancak yaygın değildir ve PNG kadar iyi çözünürlük kalitesi sağlamaz. Ayrıca, favicon'un küçük boyutu nedeniyle, JPEG tüm avantajlarını kaybeder.
- APNG: Bu, PNG'nin animasyonlu bir versiyonudur ve Firefox ve Opera tarafından destekleniyor olsa da, animasyonlu GIF ile aynı sorunlara sahiptir, kullanıcılar arayüzlerine bakarken onları dikkat dağıtıcı olabilir.
WordPress Web Sitenize Bir Favicon Nasıl Eklenir
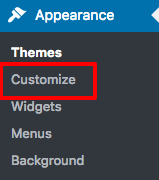
WordPress sitenize bir favicon eklemek için, Görünüm > Özelleştir bölümüne gidin:

Ardından, sol kenar çubuğunda yer alan menüye gidin; Site Kimliği'ni bulun ve tıklayın:

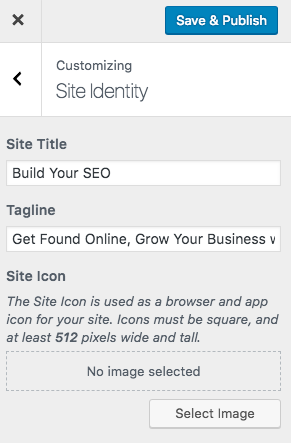
Site Simgesi bölümü, seçmek istediğiniz resmi ekleyebileceğiniz ve gösterilmesini istediğiniz favicon'u ekleyebileceğiniz yerdir:

Eğer temanız, tema özelleştirme ayarlarında favicon yüklemenize izin vermiyorsa, bir gerçek favicon oluşturucu kullanabilir ve Insert Header & Footer eklentisine yükleyebilirsiniz.
Favicon resminizi seçmek için tıklamanız gerekecek:

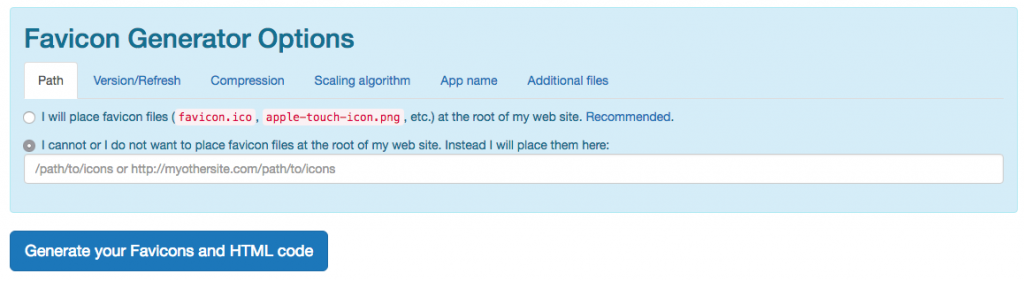
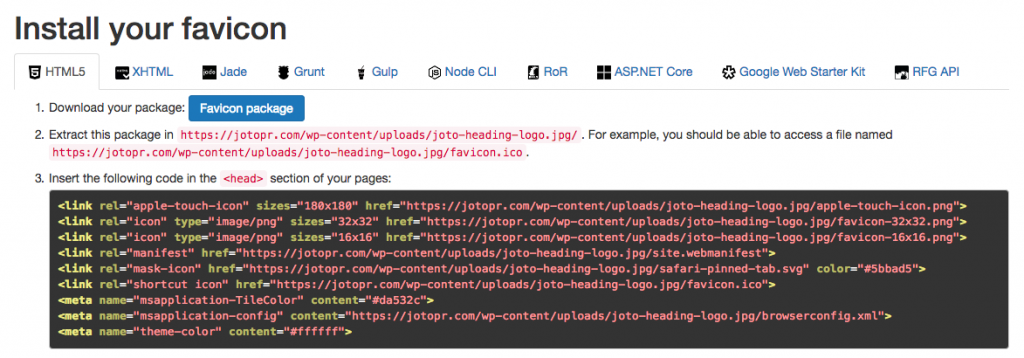
WordPress Medya üzerine favicon'unuzu yükleyin ki favicon'unuz için bir URL oluşturabilesiniz. İkinci seçeneği seçecek ve URL'nizi kutuya yapıştıracaksınız. Favicon'larınızı ve HTML kodunuzu oluştur butonuna tıklayın:

Real favicon, bir HTML kodu oluşturacak ve tüm kodu kopyalayabilirsiniz:

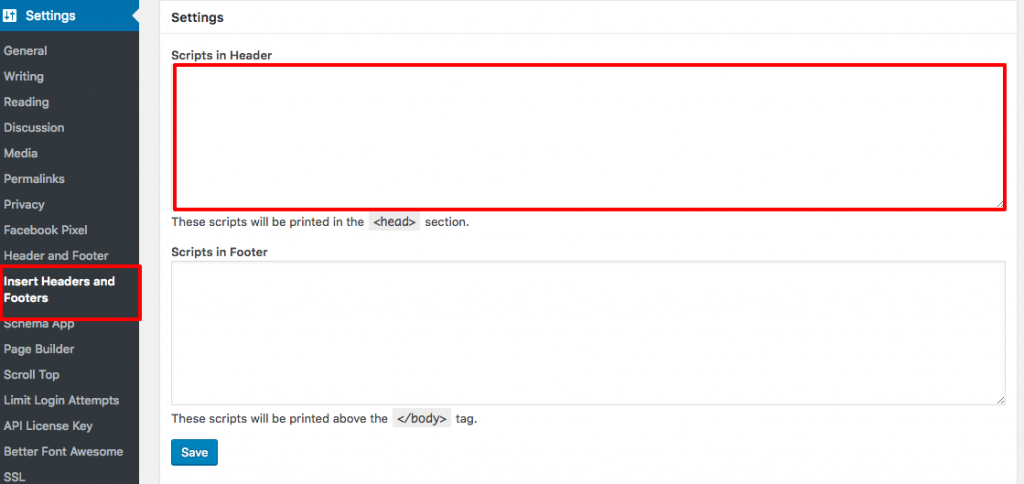
Insert Headers and Footers eklentisine Ayarlar altından gidin ve HTML favicon kodunuzu <head> bölümüne yapıştırın. Kaydet'e tıklayın:
Wix Web Sitenize Nasıl Favicon Eklenir
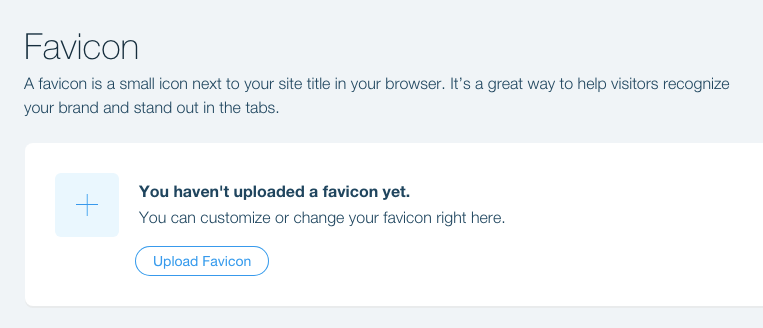
Wix sitesinde favicon'unuzu eklemek için Website Yönetimi >Favicon bölümüne gidin:

Favicon Yükle düğmesine tıklayın ve resminizi seçin veya yükleyin. Kaydet düğmesi yok, ancak faviconunuzun sistem tarafından otomatik olarak kaydedileceğinden emin olabilirsiniz.
Shopify Web Sitenize Nasıl Favicon Eklenir
Shopify sitenize favicon eklemek için Online Mağazanıza gitmeniz gerekecek:

Özelleştir'e tıklayın:

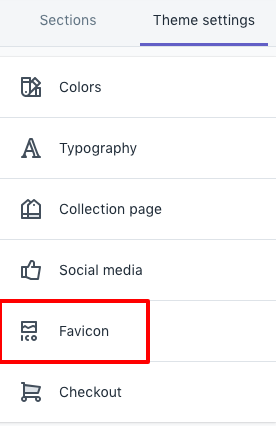
Tema Ayarları > Favicon üzerine tıklayın:

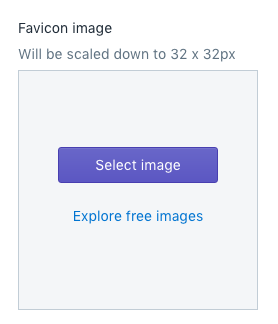
Medya kütüphanenizden bir resim seçebilir veya yeni bir resim yükleyebilirsiniz:








 .
.